|
Уважаемые подписчики текстовой версии ! К моему сожалению, без скриншотов в выпусках рассылки мне обойтись довольно трудно, но вы сможете просмотреть интересующий вас выпуск или скачать его, если зайдете на сайт . Выпуск № 8 : делаем анимированный баннер (ч.4) В предыдущем, седьмом выпуске рассылки мы сделали заготовку для нашего будущего баннера, прямоугольник синего цвета с желтой полоской размером 468 х 60 пикселей и фотографию молодого человека, который обещает научить нас делать баннер :) Теперь, если помните, нам нужно поместить в заготовку баннера фотографию юноши с сохраненного нами рисунка формата *PSD (рис.1) :
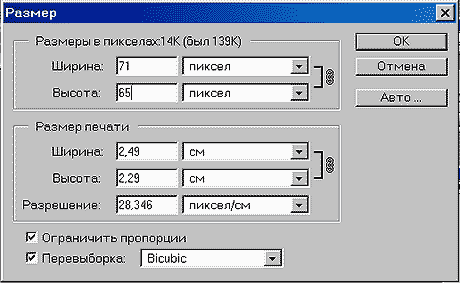
Абсолютно понятно, что изображение такого размера в наш прямоугольник с размерами 468 на 60 пикселей просто не влезет. Какие наши действия ? А вот такие. Открываем файл с фотографией мальчонки и идем в меню "Фотошопа" в опцию "Изображение" - "Размер изображения". Тут же вылетит окно с размерами картинки, где мы поставим галочку в "Ограничить пропорции" и зададим высоту нашей картинки сообразно высоте баннера. Я поставил 65 пикселей, чтобы потом был небольшой запас пространства для манёвра :) (рис.2) :
И как всегда нажимаем нашу любимую кнопку ОК. Что же произошло ? Ничего страшного, разумеется. Просто наша картинка уменьшилась, и стала вот такой (рис. 3) :
Справедливости ради я отмечу, что после изменения размеров картинки я выделил изображение при помощи команд "Выделить" - "Всё". Ну, а поскольку наша картинка имеет прозрачную подложку или фон (он же слой), то в дальнейшем, при помещении этой картинки в заготовку нашего баннера, сквозь прозрачный фон картинки будет великолепно "проглядывать" основной фон нашей с вами заготовки-прямоугольника. Ну, а дальше-то что, спросите вы ? А дальше при открытом файле с парнишкой мы дополнительно откроем файл с нашим сине-желтым прямоугольником (см. ранние выпуски :). Теперь у нас открыты два файла. Переходим на картинку с парнишкой, и делаем то, о чем я говорил чуть выше : "Выделить" - "Всё". Картинка обрамится характерной пунктирной рамкой (посмотрим еще раз на рис. 3). Затем комбинацией "Правка" - "Вырезать" скопируем парнишку в буфер обмена. Перейдем на рисунок с синим прямоугольником. Теперь снова знакомая комбинация : "Правка" - "Вставить", и наш юноша послушно залезет в сине-желтый прямоугольник (рис. 4) :
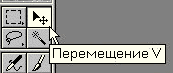
При помощи инструмента "Перемещение" (рис.5) :
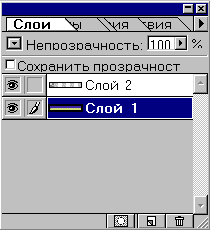
мы можем мышью поставить картинку с юношей туда, куда захотим. Я, например, поместил эту картинку в правый угол заготовки. Можно и самим немного потренироваться - это еще никогда и никому не вредило :). Теперь еще раз сохраним получившийся рисунок в формате *PSD, Текст для баннера мы придумали, и теперь снова посмотрим в правый нижний угол интерфейса программы "Фотошоп". Помните, в прошлом выпуске рассылки мы рассматривали "Пути" ? Вот в том же плавающем окне есть опция "Слои" (крайняя левая кнопка окошка). Щелкнем на ней, и увидим следующее (рис. 6) :
Первый слой - прозрачный, с фотографией молодого человека. Второй слой - наша сине-желтая заготовка для баннера. И все это - "в одном флаконе" :) Со слоями в "Фотошопе" можно производить различные манипуляции. Для этого в версии 5.5 достаточно щелкнуть мышкой на нужном слое, и он станет активным, т.е. будет готов к нашим действиям с ним. Текст баннера мы сделаем в следующем выпуске рассылки, а сейчас - спасибо за внимание, и всего вам доброго ! PS: как всегда, этот выпуск рассылки вы сможете найти, скачать и прочитать . Этот выпуск вы можете распечатать, нажав на соответствующую надпись чуть ниже этих строк :
В следующем выпуске рассылки мы продолжим изготовление анимированного баннера. Внизу Вы видите форму для подписки на выпуски рассылки "Учебка". В соответствующее поле введите свой e-mail, и нажмите кнопку ОК.
|