|
Уважаемые подписчики текстовой версии ! К моему сожалению, без скриншотов в выпусках рассылки мне обойтись довольно трудно, но вы сможете просмотреть интересующий вас выпуск или скачать его, если зайдете на сайт . Выпуск № 9 : делаем анимированный баннер (окончание) В предыдущем, восьмом выпуске рассылки мы сделали заготовку для нашего будущего баннера, прямоугольник синего цвета с желтой полоской размером 468 х 60 пикселей вместе с фотографией молодого человека, который обещает научить нас делать баннер :) Также посмотрели на плавающее окно со слоями нашего будущего баннера. Теперь наша задача - добавить текст.
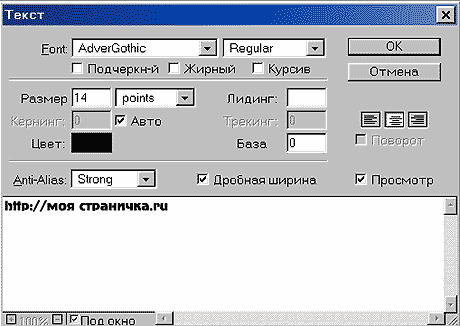
Делаем активным слой с сине-желтым прямоугольником, для чего кликнем мышью на пиктограмме соответствующего слоя плавающего окна. Затем активизируем кнопку инструмента "Текст" (рис. 1) на панели инструментов "Фотошопа". Далее, подводим курсор мыши к нашему синему прямоугольничку, и щелкаем в этой области левой кнопкой мыши, после чего появится диалоговое окно параметров текста, где мы сможем выбрать тип шрифта, его размер, начертание и цвет (рис. 2) :
Наберем в русской раскладке аналогичный текст, и при помощи инструмента "Перемещение" отбуксируем его на желтую полоску. Теперь проделаем те же операции для синей области. Там мы введем текст : "Не умеешь делать баннер ?". Сделаем цвет текста белым, размер кегля - на свой вкус, и при помощи инструмента "Перемещение" расположим его там, где нам удобно. Так же сделаем текст : "Научим", только цвет сделаем красным, и поместим текст рядом с предыдущим. Вот что в итоге у нас должно получиться (рис. 3) :
Теперь не забудем сохранить полученное изображение в формате *PSD (как это делается - см. в предыдущих выпусках), а также в формате *GIF, для чего при помощи команды "Сохранить для WEB" выберем аддаптивную палитру с 32 или 64 цветами (посмотрим на соотношение величины файла и качества картинки). Как видите, у нас уже получился статичный баннер в формате *GIF "весом" в 7 Кб. Можно использовать и такой вариант, но мы хотели сделать баннер анимированный. Для этого сделаем вторую составляющую, для чего откроем наш файл, сохраненный в *PSD, и активизировав слой с надписью "Моя страничка.ру", удалим его. Как ? Да очень просто ! Кликаем правой кнопкой мыши на активном слое, и в контекстном меню выбираем опцию "Удалить слой". Вот что у нас получилось в итоге (рис. 4) :
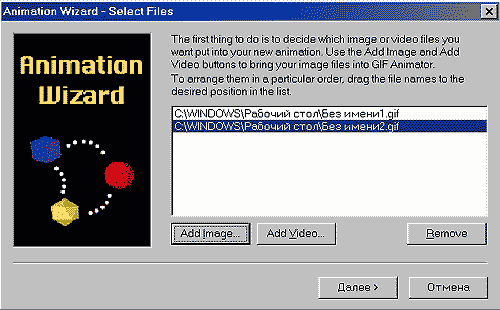
Сохраняем и это изображение в *GIF. Так как нам сделать анимацию, ибо все для этого готово ? Да при помощи программы "ULEAD GIF ANIMATOR", которую можно найти на http://www.webutilities.com/ga/ga_main.htm Это сайт производителя программы, говорят, что версия "трай", но у меня она работает до сих пор. Итак, открываем программу-аниматор. После того, как вы прочтете надпись в окне о том, что у вас не установлен "Quick Time" (если он и вправду не установлен, то ничего страшного :), перед вами появится вот такое окно программы, где мы выберем опцию "Animation Wizard" (рис. 5) : Снова открывается окно, но уже "Мастера анимации", при помощи которого мы и будем творить (рис. 6) :
При помощи кнопки "Add Image" добавляем наши две статичные картинки и жмем кнопку "Далее". Ну, а "далее" вам придется сказать программе, на что больше походит наше изображение - на фото или текст. Вот на что больше похоже - так и отвечайте (я поставил вот такую опцию) см. рис. 7 :
Как ответите - жмите кнопку "Далее". Здесь нам придется выбрать время показа кадров нашей анимации. По умолчанию установлено значение "25", что соответствует 0,25 секунды демонстрации каждого кадра. Я решил выставить значение длительностью 0,75 секунды (рис. 8) :
Снова жмем кнопку "Далее", а в следующем окне - кнопку "Готово". Всё ! Откроется нам наш баннер во всей красе, но мы с вами еще не оптимизировали нашу графику. А для этого в окне, которое вы видите на рис. 9, мы выбираем опцию "Optimize", и снова (ну сколько же можно !!!) параметры :
Выбрали палитру на 64 цвета, нажали панель "Optimize now" - и можно смотреть, что получилось (рис.10) :
Теперь сохраним наше творение при помощи "Save As" в формате *GIF. Смотрим на "вес" баннера - а там 8 Кб. Не так уж и плохо ! Да, долго делается (примерно минут 15 - 20 :))) Поверьте мне еще раз - скоро вы затратите на изготовление баннера гораздо меньше времени, чем читаете эти строки. Но не забывайте, что решающим нюансом останется ваш вкус, а также ваши задатки художника и дизайнера. Одним словом, как слепите, так и покликают :) Баннер формата 88 х 31 пикселей (в просторечии - кнопка) делается примерно так же, вот только размерчики... Ну, да это ничего. В следующем выпуске мы сделаем простейший текстовый баннер (и кнопку) в программе "ULEAD GIF ANIMATOR", без применения "Фотошопа". А на сегодня всё, спасибо за внимание :) PS: как всегда, этот выпуск рассылки вы сможете найти, скачать и прочитать . Этот выпуск вы можете распечатать, нажав на соответствующую надпись чуть ниже этих строк :
Внизу Вы видите форму для подписки на выпуски рассылки "Учебка". В соответствующее поле введите свой e-mail, и нажмите кнопку ОК.
| |||