|
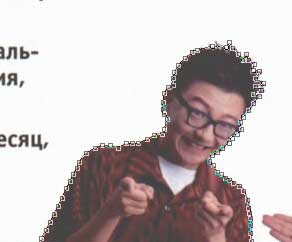
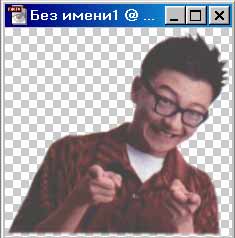
Уважаемые подписчики текстовой версии ! К моему сожалению, без скриншотов в выпусках рассылки мне обойтись довольно трудно, но вы сможете просмотреть интересующий вас выпуск или скачать его, если зайдете на сайт . Выпуск № 7 : делаем анимированный баннер (ч.3) В предыдущем, шестом выпуске рассылки мы сделали заготовку для нашего будущего баннера, прямоугольник синего цвета с желтой полоской размером 468 х 60 пикселей. Теперь, если помните, нам нужно поместить в заготовку баннера фотографию молодого человека вот с этой фотографии (рис.1) :
Но нам нужна не вся фотография парня, а его изображение от головы до пояса, да и к тому же - без всякого фона. Что же делать ? Да ничего сложного.
При помощи инструмента "Перо" (рис.2) мы начнем наносить точки (или якоря, как их называет Фотошоп) по контуру фигуры парнишки. Делаем эту процедуру как можно тщательнее, для чего можно увеличить наше изображение при помощи комбинации клавиш "Ctrl' - "+". Картинка увеличится, и нам станет легче сделать точное выделение фигуры парнишки (рис.3) :
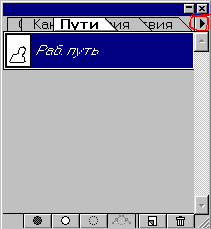
Также не забудем замкнуть начальную и конечную точки контура (для этого щелкните курсором на предполагаемой последней точке :). Однако, не помешает выделить область, на которую мы нанесли наши якоря. Для этого посмотрим в правый нижний угол программы "Photoshop", где увидим плавающие окна. Одно из них (как правило, самое нижнее) нам и понадобится. Найдите в этом окне опцию "Пути", для чего пощелкайте мышью по верхнему меню окошка (рис. 4) :
Откроется еще одно окно, где мы проставим вот такие параметры (рис. 6) :
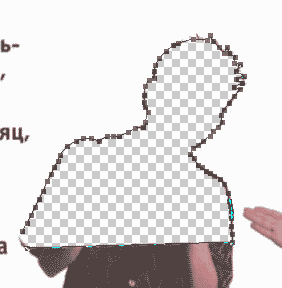
Контур, который мы нанесли при помощи инструмента "Перо", несколько изменит свой вид, и далее - уже знакомый нам шаг : "Правка" - "Вырезать" (не исключено, что процедуру "Правка" - "Вырезать" нам придется повторить два-три раза подряд) после чего пунктирные линии исчезнут, а нам предстанет вот такая картинка (рис.4) :
А означает сие, что наш вырезанный фрагмент благополучно скопировался в буфер обмена. Закрываем "изуродованный" рисунок, и создаем новый : "Файл" - "Создать". Появится окно как раз того размера, которое занимает наш вырезанный фрагмент. Потом при помощи команд "Правка" - "Вставить" помещаем туда нашего парнишку. Результат - на рис. 8 :
Ну вот, а вы боялись :0))) Сохраняем этот рисунок с расширением *PSD ("Файл" - "Сохранить как"), и откладываем рядом с нашей заготовкой из прошлого выпуска. В следующий раз мы поместим юношу на место, а заодно и текст добавим. Продолжение ... PS: как всегда, этот выпуск рассылки вы сможете найти, скачать и прочитать . Этот выпуск вы можете распечатать, нажав на соответствующую надпись чуть ниже этих строк :
В следующем выпуске рассылки мы продолжим изготовление анимированного баннера. Внизу Вы видите форму для подписки на выпуски рассылки "Учебка". В соответствующее поле введите свой e-mail, и нажмите кнопку ОК.
|