|
Уважаемые подписчики текстовой версии ! К моему сожалению, без скриншотов в выпусках рассылки мне обойтись довольно трудно, но вы сможете просмотреть интересующий вас выпуск или скачать его, если зайдете на сайт . Выпуск № 6 : делаем анимированный баннер (ч.2) В предыдущем, пятом выпуске рассылки мы сделали заготовку для нашего будущего баннера, этакий прямоугольник синего цвета размером 468 х 60 пикселей. Теперь не спеша двинемся дальше.
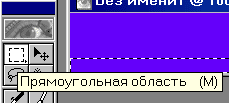
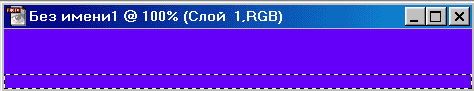
При помощи инструмента "Область прямоугольного выделения" (рис.1) выделяем на нашем синем прямоугольнике область определенной высоты, для чего мышкой акуратно растягиваем эту область по всей ширине синего прямоугольника, после чего получим область, выделенную пунктиром (рис.2) :
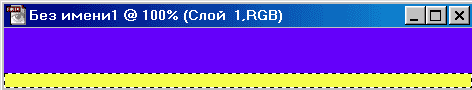
Если вы неправильно выделили область, или вам просто не понравилось, не огорчайтесь : идем в меню Фотошопа "Выделить" - "Снять выделение", после чего неудачная область исчезнет, и можно попробовать сделать заново. Ну, а мы в первом приближении примем, что данная выделенная область нас устраивает, и зальем выделенную полоску желтым цветом (рис.3). Как производится заливка - смотри в пятом выпуске рассылки :)
Видите - мы уже получили нечто, более похожее на наш конечный результат, который в качестве образца я показал в предыдущем выпуске. Кстати, не забудьте сохранить то, что получилось, в формате *PSD для этого просто выберем команду "Сохранить" в меню "Файл". Если помните, в нашем образце баннера кроме текста был еще и вот такой жизнерадостный парнишка, фотографию которого я сканировал из журнала "Мир игр" (рис.5) :
Но нам нужна не вся фотография парня, а его изображение от головы до пояса, да и к тому же - без всякого фона. Что же делать ? Да ничего сложного. Но для этого нам придется аккуратно и усидчиво сделать несколько манипуляций с этой фотографией (поверьте, что это под силу каждому). Но сделаем мы это в следующем выпуске рассылки, дабы не перегружать этот выпуск, а значит и вашу почтовую программу скриншотами. Продолжение ... PS: как всегда, этот выпуск рассылки вы сможете найти, скачать и прочитать . Этот выпуск вы можете распечатать, нажав на соответствующую надпись чуть ниже этих строк :
В следующем выпуске рассылки мы продолжим изготовление анимированного баннера. Внизу Вы видите форму для подписки на выпуски рассылки "Учебка". В соответствующее поле введите свой e-mail, и нажмите кнопку ОК.
|